HTML 6 Navigation Bar
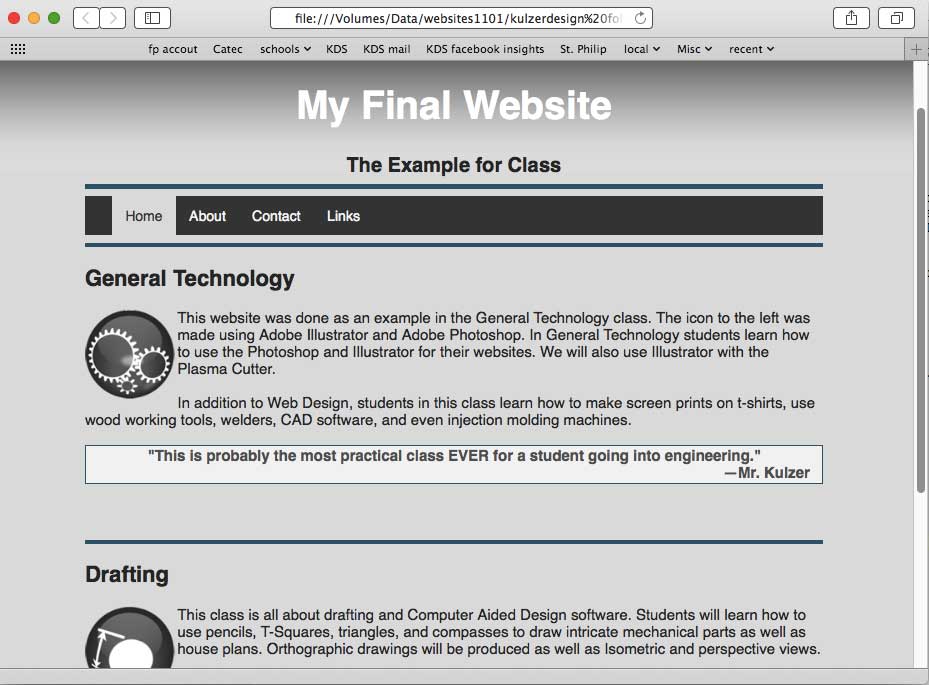
The teacher leads the students in making a navigation bar at the
top of their website.
Students are shown the
W3school's Nav Bar tutorial and asked to use any of the information presented there to create a 4-page website for a business or something they're interested in.
Website must include the following:
Externally referenced Style Sheet (CSS page)
4 pages (minimum) including Home page that look similar
Working navigation bar included on each page
One image (or more) on each page
Images sized appropriately and aligned (if more than one used)
Blockquote used somewhere
Image or color background
Informative or amusing text
Descriptive title
"Back to Top" anchor
Size and/or color specified Horizontal Rule
Evaluation:
3 points -- Includes all required components listed above
2 points -- Image quality
3 points -- User-friendly (All parts work well, including nav bar)
2 points -- Entire website looks professional
10 points total