HTML
Hyper Text Markup Language
Students are shown how to view source code of a website in their browser on a PC or Mac.
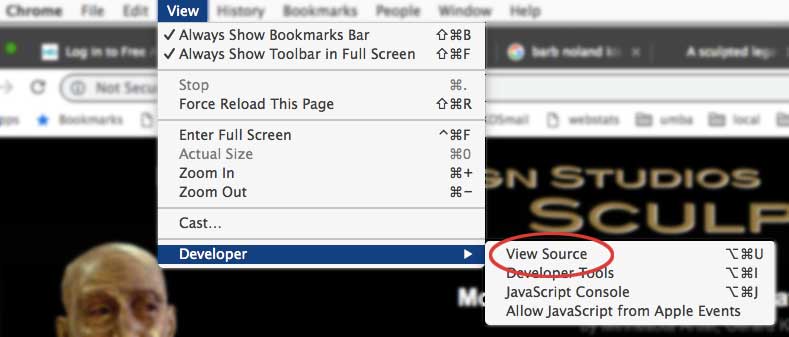
In Chrome, Select "View" > "Developer" > "View Source".

When viewing the source code for a website, you will see a bunch of text with little wickets like this: < > What you were looking at is the HTML code for the website you were browsing.
The teacher goes through some websites showing the HTML and what some of the "Tags" mean/do.
Next, students open Notepad on their PC's or Text Edit on their Macs. The teacher shows them how to write a small bit of code, save it as HTML, and open it in their browser. (example here).
Students are to follow along, typing HTML with the teacher as we modify the website.
Tags used are:
Students are to make a list of 10 names and fictitious phone numbers, save it as 01 html and show the teacher in the browser on their computer.
Evaluation:
1 point each based on following directions and correctly using HTML to format the page.
10 points total

